SHOW PRINT STATION LOCATIONS AND STATUS
You can display wēpa Print Station information on your webpage.
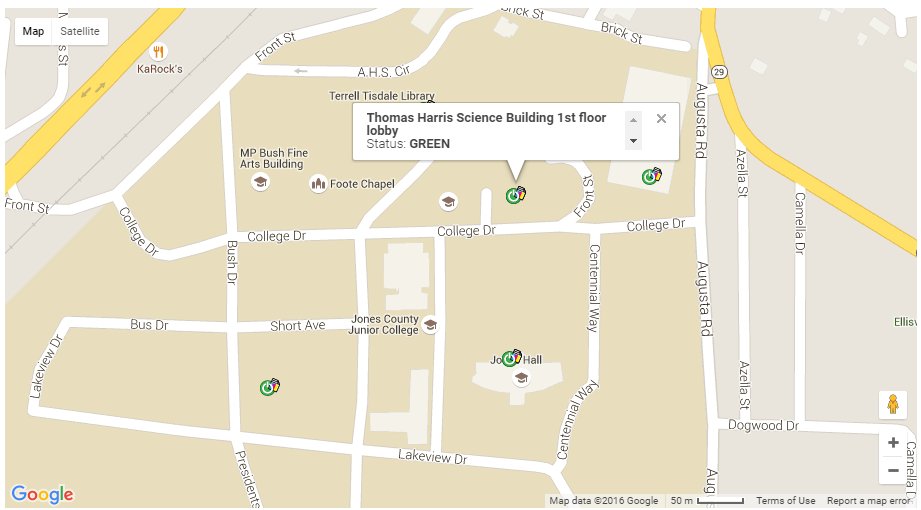
You can show the information on a map or in a table.
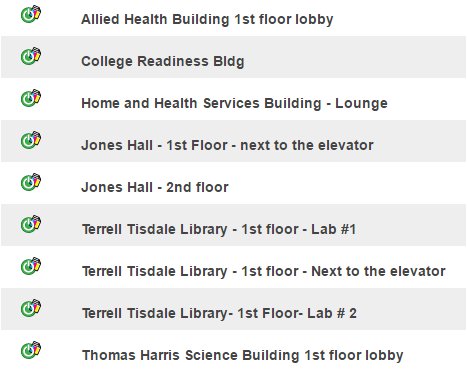
Example table:
HOW TO EMBED A MAP OR TABLE
There are two different widgets, which are pure JavaScript files that modify the DOM in order to render a visual piece of information related to the Print Stations.
There are three different scripts:
- The main commons.js script from MUST be included every time.
- The map.js script shows a Google map with the Print Station location and its status.
- The table.js script shows a table list of Print Stations and status.
Before including the map.js or the table.js script you have to set up some values that the scripts will use to render the data.
See example below of a minimal setup:
<!DOCTYPE html> <head></head> <body> <div id="wepa-status-table"></div> <div id="wepa-status-map"></div> <script src="//cs.wepanow.com/maps/src/common.js"></script> <script> wepa.config.groupId = 999; wepa.config.groupName = 'GROUPNAME'; </script> <script src="//cs.wepanow.com/maps/src/table.js"></script> <script src="//cs.wepanow.com/maps/src/map.js"></script> </body>
- Replace 999 with your group ID
- Replace GROUPNAME with your group name
- Optional: use wepa.config.subgroupName to show only that subgroup
- Optional: use wepa.config.updateInterval to set how often to update the data (in milliseconds; default is 60,000)
- Optional: use wepa.config.mapPosition to set a custom map center position. Example: wepa.config.mapPosition={lat: 20.123456, lng: -70.0} (no ticks). By default it is centered and scaled to show all kiosks.
- Optional: use wepa.config.mapZoom to set a custom map zoom level from 1 to 20 (whole numbers only). Example: wepa.config.mapZoom=17. By default it is scaled to show all kiosks.
- mapIdSelector is the id of the element that will include the map, default is wepa-status-map
- tableIdSelector is the id of the element that will include the table, default is wepa-status-table
- The table can by styled via CSS classes:
.wepa-table, .kiosk-row, .kiosk-description, .kiosk-status - The map width and height can be set using CSS:
<style type="text/css"> .wepa-map { width: 100% !important; height: 500px !important; } </style>
- Contact help@wepanow.com or your wēpa Project Manager if you need help with these values
WORKING EXAMPLE
Visit http://cs.wepanow.com/maps/sample.html to see a working example and view the source.